ASP.NET Ajax Pendulum
May 11 2008I’m currently working on moving a web application from using some ad-hoc javascript and iframes to a full fledged ASP.NET Ajax implementation based around Telerik’s RadControls and a suite of our own controls. This is the third application we’ve given the ajax treatment to and each time we’ve taken a slightly different approach.
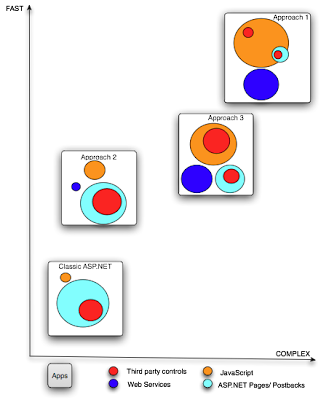
Approach 1 … “Javascript + Web Services”
- Full view manager/page controller implementation on the client side to handle events thrown by all the components on the page
- Homegrown “ServiceManager” to handle brokering calls to the server
- Centralized error handling
- Shared message contract base class to allow “sub-messaging” for the server to send information to the view controller on the client
- Blocking calls when things needed to be “modal” or serialized
- … we had intentions of also building in grouping of calls
- … we had intentions of canceling redundant calls when the user was asking for something that made a previous call unnecessary
- Centralized error handling
- Chatty - many calls, small amounts of data (largely json)
- Javascript controls that render almost strictly client side based on data delivered over web services
- Zero postbacks / Very fast
- Expensive/Complex development and maintenance
- Prone to memory leaks
- More difficult to leverage third party controls
Approach 2 … ”Update Panels”
- Traditional ASP.NET development with a sprinkling of update panels where it made sense
- Chunky communication… partial postbacks, but still heavy
- “Simple” development - UpdatePanels were spotty at the time, there were quite a few workarounds hacked in to this interface
- Medium reliance on third party controls
- Less performance than “Javascript + Webservices”
- Less transparency and control to developers
Approach 3 … “Javascript + Web Services + Update Panels”
- A view controller/ page manager approach similar to Approach 1 except that in this iteration we are relying on the ScriptManager and it’s events to handle a lot of what we were previously rolling on our own.
- A heavy usage of Telerik’s Prometheus suite of controls, which in turn is built against the Microsoft Ajax Framework
- Webservice layer for a class of managed actions where we control the control flow via our view controller
- Partial updates for more complex control interactions/workflows
- These are sometimes triggered by the controls themselves in which case we are dealing with “chunky” transactions
- Othertimes triggered by the page manager in which case we have small requests and potentially heavy responses
- Good use of third party controls
- Chunky or Chatty based on need
- Medium development complexity
- Less transparency/control for developers
- High development complexity
- Better performance than Approach 2) but less than 1)
- Still prone to memory leaks
So you can see across these three different applications we’re dealing with a swinging pendulum of ajax development methodologies and philosophies. My hope with our most recent approach was that we would have the strength of increased reliance on Microsoft’s framework + Telerik’s suite of controls combined with hooks and web services to eek out that extra level of performance whenever needed.
Of course in this latest iteration we also have the added complexity of having to port legacy controls on a very difficult timeline. So we have a collection of editors, some of which are doing chunky partial post-backs whereas some of our newer type editors are using a more… let’s say finely tuned approach where only the necessary data is sent and only limited page updates are performed.
The third option still has some proving out to do. Rather then being the perfect blend of complexity vs performance vs reuse vs transparency is instead turning out to be not especially good at any of these. I’m frankly a bit frustrated by the whole exercise right now an am increasingly eyeing the glorious promises of Silverlight.
Really I don’t see this stuff getting any easier until we’re either seeing browsers that have equivalent capabilities in supporting Html 5 and all the exciting new javascript features of the future or a widespread installed base of Silverlight 2. haha… right.